This article may contain affiliate links. If you buy some products using those links, I may receive monetary benefits. See affiliate disclosure here
Have you ever got confused about whether to save a particular image as JPG or PNG? Then this post will help you.
In an earlier post, we had also discussed webP format, which is a new generation format for serving images on the web.
JPG and PNG are two of the most popular formats used to save images. Both are raster image formats that store the image data in pixels unlike vector graphic formats like SVG, EPS, and PDF.
Despite that, both serve fundamentally different purposes.
What is JPEG
JPEG is probably the most commonly used image format. It was developed by the Joint Photographic Experts Group. The initial version was released in 1992.
Its major aim was to offer an efficient way to encode photographic images. Even after about 30 years from the initial release, most digital cameras still use this format to save photographs.
Originally, JPEG used to support only 8-bit images. But with an update that came out in 2014, it can now support 12-bit images as well. However, it is not commonly used until now, and 8-bit is the standard.
You can find JPEG images with different file extensions:
- .jpg
- .jpeg
- .jpe
Despite the slight differences in the extension, all of them are essentially the same. You may also rarely encounter other extensions such as .jfif and .jif too.
In addition to the original JPEG (JPEG 1) release, the Joint Photographic Experts Group has also developed other formats like JPEG 2000, JPEG XT, JPEG LS, JPEG XR, JPEG XS, and so on.
For instance, the JPEG 2000 version offers better compression performance while the JPEG XT format offers better support for high dynamic range images.
However, JPEG 1 is still the most popular version and that's what we are discussing in this post.
How JPEG Compression Works
The main benefit of using the JPEG format is the huge savings in size. For instance, let’s take the example of this image, which is 1280 by 853 pixels in dimension.
When I saved it as an uncompressed 8-bit TIFF file, the total size was around 3.3MB. That makes sense if you do simple math:
- 1280x853x8x3 = 26204160 bits = 3.27 MB
Here, note that an 8-bit file means a channel is 8 bits in size (8bpc), which means a pixel is 24 bits (24bpp) or 3 bytes. A color photo has 3 channels per pixel - Red, Green, and Blue.
When I saved the same image as a JPG file at 80% quality, the size was reduced to just 188KB. That's almost an 18:1 reduction from the original 3.3 MB size.
Below you can find details on how different images performed when saved at different quality settings and file formats.
Now let us have a brief look at how the compression actually works.
You might already know that JPEG uses a lossy compression algorithm. That means it discards some data from the image to offer significant size reductions. Even if you set the quality parameter to 100%, it is still a lossy compression.
Behind the scenes, the JPEG library uses Discrete Cosine Transformations (DCT) to perform the compression. It is a complex mathematical function similar to Fourier Transforms.
This algorithm groups the nearby pixels into blocks and figures out a way to weed out the unnecessary data. During the process, it converts the RGB channels to YCbCr channels and also converts the spatial domain to the frequency domain. You can read more about all those things on this website.
In short, JPEG compression gives the most savings when an image has fewer details. That's why photographs with boring skies and less-detailed foregrounds usually have very small file sizes when saved as JPEG files.
What is PNG
PNG or Portable Network Graphics offers a lot of features not available in JPEG:
- 8 and 16 bits per channel images
- Support for transparency, alpha channel
- Lossless compression
However, PNG does not support CMYK color mode, as its primary goal is to serve images for web use, rather than photographs for printing.
Initially released in 1995, PNG did not support EXIF data. However, a recent update has added support for EXIF chunks.
Types of PNG
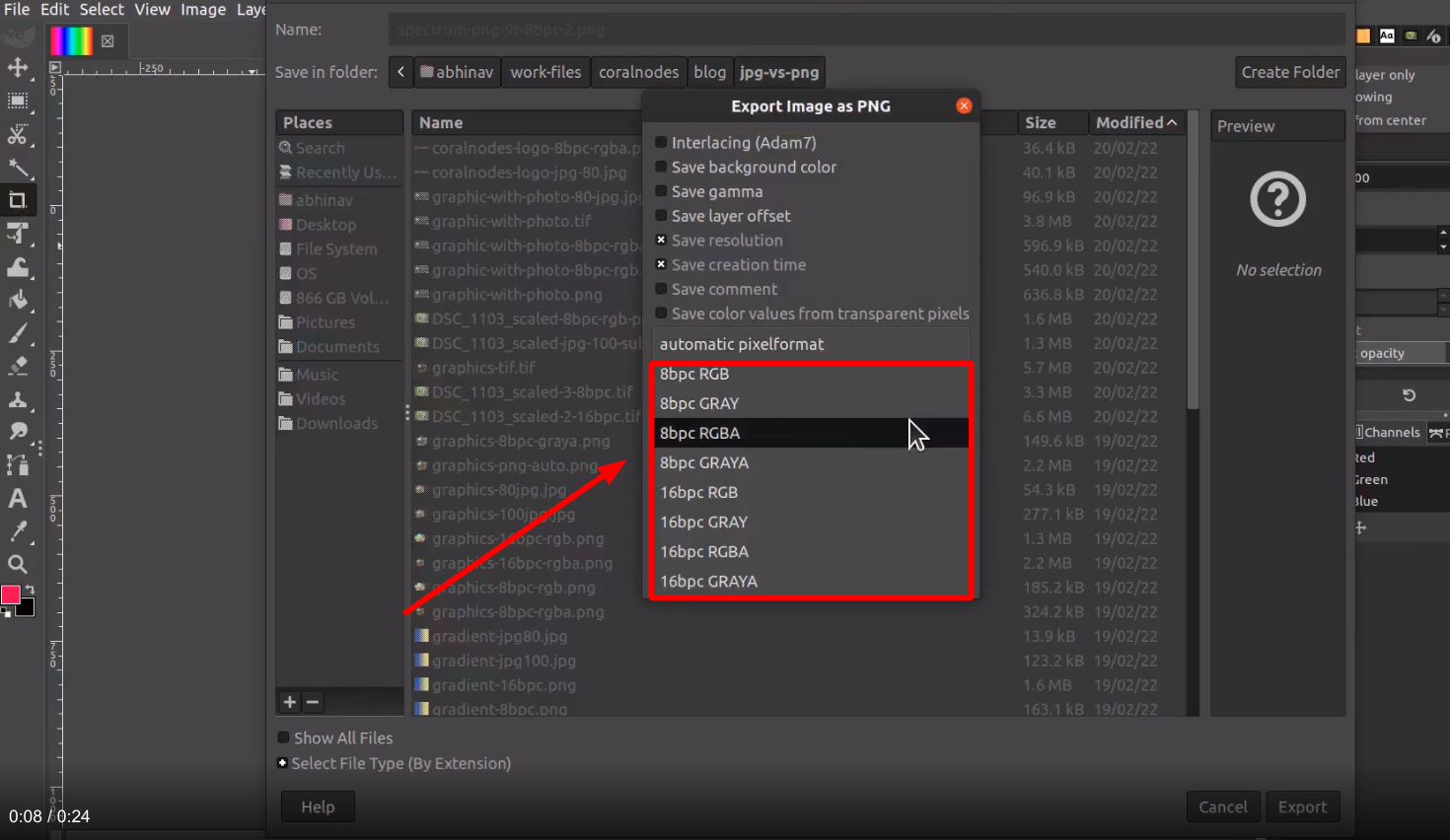
Unlike JPEG, PNG supports several variants natively. The following are the options available when you save a PNG image using GIMP - an image editing program.
- 8bpc RGB
- 8bpc RGBA
- 16bpc RGB
- 16bpc RGBA
- 8bpc GRAY
- 8bpc GRAYA
- 16bpc GRAY
- 16bpc GRAYA

The first part (8bpc/16bpc) indicates the bits per channel while the second part (RGB/RGBA/GRAY/GRAYA) indicates the channels.
In addition to these types, Photoshop also gives you the option to save an image as a PNG 8 file. It uses an indexed color palette, which supports a total of only 256 colors. Whereas the 24-bit PNG file supports 16.7 million color variations. Because of that, 8-bit PNG has low color accuracy, making it not ideal for saving high-quality images.
You can check this website to get a detailed understanding of the different types of PNG files.
How PNG Works
PNG uses delta encoding to store the image data. It is a better choice for saving graphic images rather than photographs.
As I had already mentioned above, PNG is a lossless image format. It uses the DEFLATE algorithm for compression derived from the LZ77 algorithm. Released in 1977, LZ77 is also the basis for the LZW algorithm used in GIF image format.
Testing with Images
To find out which format works best for different types of images, I created five sample images and then saved each of them in JPG and PNG.
- Photograph taken with DSLR
- Logo image
- Rainbow gradient
- Graphic with text and transparency
- Graphic with text and photo background
| Photo | Logo | Rainbow | Graphics | Graphics+Photo | |
| TIFF 8bpc | 3.3MB | 5.7MB | 3.8MB | ||
| JPEG 80% | 188KB | 40KB (transparency lost) | 56KB | 54KB | 97KB |
| PNG 8bpc rgba | 1.8MB | 36KB | 324KB | 597KB | |
| PNG 8bpc rgb | 1.6MB | Transparency lost | 266KB | 185KB (transparency lost) | 540KB |
Links to the image files are given below

photo

logo image

rainbow gradient

graphics with
transparency

graphics with photo bg
Photograph taken with DSLR
Photographic images contain numerous colors and lots of details. They do not have any transparent backgrounds that require an alpha channel. Both of these factors make them a perfect fit for the JPEG format.
When I saved the above photo at 80% quality, it yielded almost 9:1 more savings compared to 8-bpc PNG.
- Links to files: JPEG 80%, PNG 8bpc RGBA, PNG 8bpc RBG
Logo Image
The logo image had a transparent background so it got the best results when saved as a PNG file at 8 bits per channel with RGB and alpha channels.
- Links to files: JPEG 80%, PNG 8bpc RGBA
Rainbow Gradient
The rainbow gradient image does not have any transparent areas. So it got the best result when saved as 8bpc PNG RGB. The JPEG image could achieve more size savings but it showed visible banding when zoomed in.
- Links to files: JPEG 80%, PNG 8bpc RBG
Graphic with text & transparency
Again, this image has a transparent background. So the JPEG format is out of the question.
- Link to files: JPEG 80%, PNG 8bpc RGBA, PNG 8bpc RBG
Graphics with text & photo background
The PNG format saved the image without losing any quality. However, the JPEG image was also highly usable and it was almost 6x smaller.
- Links to files: JPEG 80%, PNG 8bpc RGBA, PNG 8bpc RBG
Conclusion
I hope this post helped you to get a good understanding of the two image formats.